About Me(via linkedin)
I'm an Interactive Designer with a thirst for knowledge and understanding. I
enjoy working in design research, strategy, user experience, interaction
design, and even a little coding here and there. I am passionate about the
opportunity for design to push the boundaries of technology and create
more effective ways to enhance communication and engage
users. Currently, I am working in the pharmaceutical and healthcare
industry creating tablet-based experiences. In the course of a normal day,
it is not unusual for me to research the marketing campaigns of
competitors or figure out the most effective wayto convert a table of
dozens of cross-referencing product information into an engaging story.
Most of my work is designed for the tablet PC platform, but recently I have
also been designing for the iPad. I am always open to new experiences
and opportunities that will allow me to learn something new, or use my
knowledge to enhance the lives of others. Although most of my
professional experience has been more hands-on in the planning and
aesthetic design of projects, I am very interested in pursuing a future in
design research.
1. What disciplines do you find yourself working with most often?
How much collaboration is there between disciplines?
I find myself working with Strategy and Copy disciplines during my day-today
duties. At the beginning of the design process at Blue Diesel, there is
heavy collaboration between the three disciplines at the start of the project.
For most projects the copywriters, strategists, and designers brainstorm
and concept different ways to present data or messaging points received
from a client. The brainstorm revolves around either a new marketing
message or the results of a study that was recently published. These
sessions can last anywhere from one to three hours depending on the
complexity of the data. After the brainstorm, the designer takes the notes
and sketches and turns them into wireframe compositions that are then
presented back to the client. After this stage, the copywriter will work on
refining the copy and messaging while the designer focuses on the design
work.
2. What do you enjoy most about designing for the web? What do you
enjoy the least?
What I enjoy most about designing for the web is the fact that you have the
opportunity to instantly be exposed to everyone in your profession. With
sites like Reddit, Behance Network and Smashing Magazine, if you make
have anything relevant to share with the design community – you can. One
blog post or tutorial and reach millions of your peers and can help you
become a known voice in the online design community.
Another thing that I really enjoy about design are the types of experiences
that you can create. Just a few years ago nobody knew what Augmented
Reality meant or how it could be utilized in a meaningful way on the web.
Today it is one of the most engaging ways to create a memorable
interaction between the tangible world and the virtual world. The rate at
which technology allows designers to create and dictate a new experience
is exciting and something that I look forward to as new these new
technologies become accessible to designers.
What I enjoy the least about the web is the lack of web standards in terms
of how browsers render your designed website. It’s definitely been better
these last few years but Internet Explorer (IE 6 in particular) has been
notorious for being the exception to most commonly accepted web
stardards. This really isn’t a design problem – rather a problem that
designers who dabble in coding should be aware. Particularly if you do
freelance for smaller organizations it can be a brutal task to navigate the
nuances of browser rendering.
3. Interaction is a relatively new field, how did you become a
designer? An interactive designer? What was your path? Why did
you decide to work as an interactive designer?
My path to interactive design was less conventional than some of my
peers. I was initially accepted into college as an aerospace engineer
major. After attending an engineering open house, I realized it was not
what I wanted to do with the rest of my life. Fortunately, the next day, the
design department was having an open house as well. I listened to the
presentation and there was a program called ‘digital design’ that sounded
amazing. After the presentation, I went to the dean of the design school
and immediately changed my major.
4. How have you seen the field change? Where do you see it
going? Where do you look for inspiration?
I have only been ‘in the field’ for about 2 years. I graduated in 2009.
Since then, the field has seen a shift in the way we view the interactions
we have with computers. During my undergraduate studies, the focus was
primarily on Flash and creating a memorable experience for the web.
Recently, the focus has shifted from strictly web-based desktop/laptop
experiences to mobile experiences. The emergence of smartphones have
evolved the way we think about human-device interactions. Even in the
last five years there has been a dramatic shift in the way designers see
themselves and the types of interactions that we must become
knowledgeable about in order to properly design the most effective
solutions.
6. How has social media changed your job?
Professionally, it has not changed my job. As an interactive designer
I am forced to be knowledgeable about both current and emerging social
media technologies. However, pharmaceutical companies generally have
been hesitant to adopt these technologies as marketing tools because of
the regulations placed on them by internal legal departments as well as the
FDA.
7. How important is audience to interactive design? What sort of
information/research methods do you use to learn about audience?
Audience is crucial in interactive design. It’s huge to any design
discipline. You have to be conscious of your target audience in every
design decision that you make on a project.
Being in the pharmaceutical industry, I generally have three
audiences for which I design–doctors, surgeons, and hospital economic
buyers (the people who actually make the purchases for the hospital). The
way you go about designing a story for a conversation with a doctor is very
different from how you would design that same story for a conversation
with an economic buyer or even a surgeon. The psychology of these
individuals is unique and requires a designer to know what kind of
information resonates with these individuals in order to tailor the story to fit
their specific needs. It’s been very interesting to see how they react to the
same data presented in a very different way.








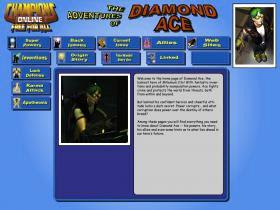
 My website design seems to have held up pretty well after applying the deuteranomaly filter. While it loses a lot of its visual pop, it remains just as legible as before the filter. This is probably due to the reliance on blue shades for most of the backgrounds coupled with high chroma, high contrast red and yellow for the title text. Most of the text also has a dark, sharp-edged drop shadow (and in some cases black outline) which also preserves legibility. This was a natural design choice for a page meant to emulate four-color comic book styles, but it also seems to be a boon for remaining accessible to the color-blind.
My website design seems to have held up pretty well after applying the deuteranomaly filter. While it loses a lot of its visual pop, it remains just as legible as before the filter. This is probably due to the reliance on blue shades for most of the backgrounds coupled with high chroma, high contrast red and yellow for the title text. Most of the text also has a dark, sharp-edged drop shadow (and in some cases black outline) which also preserves legibility. This was a natural design choice for a page meant to emulate four-color comic book styles, but it also seems to be a boon for remaining accessible to the color-blind.















 In either black and white or color, there are more than a handful of other considerations to make that all contribute to visual hierarchy. This may be narrow-minded of me, but I think designing with colorblindness in mind is nothing more than an after thought. Unless it is a site or design where the color is critically important, the percentage of colorblind people visiting your site is so minute that it is almost useless to make it an issue. A properly designed site should take contrast into consideration in the first place so that even in complete grayscale a page can hold up.
In either black and white or color, there are more than a handful of other considerations to make that all contribute to visual hierarchy. This may be narrow-minded of me, but I think designing with colorblindness in mind is nothing more than an after thought. Unless it is a site or design where the color is critically important, the percentage of colorblind people visiting your site is so minute that it is almost useless to make it an issue. A properly designed site should take contrast into consideration in the first place so that even in complete grayscale a page can hold up.





 This is the result of taking all color out of the design. My eye still goes first to the title of the page, and next to the article titles. A bit more emphasis flows to the navigational elements which are considerably lighter toned than the background.
This is the result of taking all color out of the design. My eye still goes first to the title of the page, and next to the article titles. A bit more emphasis flows to the navigational elements which are considerably lighter toned than the background. After seeing how the web design would look to a variety of users, I can understand the value of designing with contrasting tones in mind. To bring the eye in a logical order across the page, the best strategy might be to design with elements that stand out against the background regardless of a user's color vision abilities - in other words, placing those elements against a background that is either considerably darker or lighter than the element. Also, if all elements were of only two tones - light or dark, the effect would be minimized because blocks of overall tone would get lost alongside one another. So the less-important information should be kept within the middle-tonal range.
After seeing how the web design would look to a variety of users, I can understand the value of designing with contrasting tones in mind. To bring the eye in a logical order across the page, the best strategy might be to design with elements that stand out against the background regardless of a user's color vision abilities - in other words, placing those elements against a background that is either considerably darker or lighter than the element. Also, if all elements were of only two tones - light or dark, the effect would be minimized because blocks of overall tone would get lost alongside one another. So the less-important information should be kept within the middle-tonal range.










